

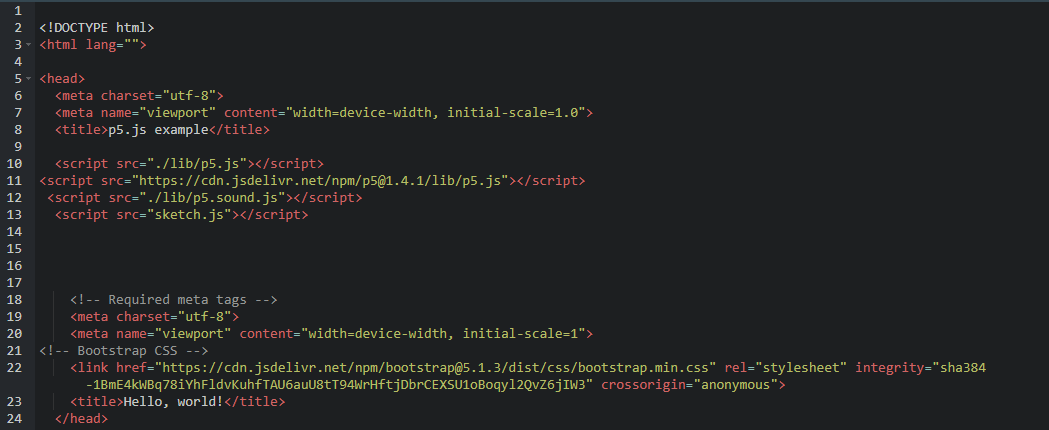
A la línea 1 i 2 explica quin tipus de documemt és: HTML. Significa HiperTextMarkup Language, en català llenguatge de marques(<>) de HiperText vol dir que va més enllà del text, imatges, videos, micrófon, càmera, teclat, ratolí
A la línea 4 hi ha head, que vol dir encapçalament, que és la part del codi que és obligatori de posar al principi
A la línea 5 i 6 hi ha codis meta, que significa metainformació, que vol dir informació sobre la informació
A la línea 5 ens dona metainformació de charset, significa conjunt de caràcters es a dir, les lletres i els números que accepta el codi, per exemple: alfabet llatí, grec
-----
A la línea 7 hi ha una etiqueta o tag en anglès, que posa title. Serveix per posar el títol al nom d'una pestanya. Una pestanya és una pàgina web que apareix en el navegador
De la línea 8 a la 13 hi ha una etiqueta d'estil, que diu que dintre del body o cos, posa que el -margin- , -------
De la línea 14 a la 18 tenen en comú les etiquetes script i src. Significa un tipus de llenguatge diferent, concretament javascript que permet connectar amb uns arxius del mateix tipus que es troben en un altre lloc de neocities o en un altre lloc web. Src significa soucre, que vol dir el lloc on es troba allotjat
A la línea 32 hi ha un exemple de com s'ha de posar una imatge, necessitem la etiqueta img que vol dir imatge. Després de la etiqueta hi ha unes paraules que son uns paràmetres o propietats. La primera propietat que apareix es diu src, que vol dir source, és a dir, el nom de la imatge i on la pot trobar. Una altra propietat que apareix és el width, que vol dir amplada, que es mesura amb pixels. La alçada també es mesura amb pixels amb la paraula clau height
Hi ha una propietat dintre de img que es diu alt, que significa text artenatiu, que serveix per a que si no es pot veure la imatge ,si la persona és cega o la imatge és defectuosa o la imatge té un altre nom o l'han esborrat
A l'examen us donaré el tamany d'una imatge, per exemple feta amb el mòbil, que tingui 4000 pixels per 3000 pixels, és massa gran. I la hem de reduïr per vuerela en la nostra web, però no s'ha de deformar, és a dir he de fer una escala de reducció, dividint per un número que no sabem. Si volem un màxim de 900 pixels d'amplada, 4000 dividit entre 9000, que dona 4,44 vol dir que esta reduït 4,44 vegades.
